iFrame Opera Extension (Updated for Opera 39)
My First Ever Published Opera Extension :D
https://addons.opera.com/en/addons/extensions/details/iframe/
Based on my previous post, iFrame bookmarklet, with added capability to resize and move the iFrame
Try Opera, and try my extension :)
https://addons.opera.com/en/addons/extensions/details/iframe/
Based on my previous post, iFrame bookmarklet, with added capability to resize and move the iFrame
Try Opera, and try my extension :)
Update Version 0.6-0.7: After 3+ years, I finally found the time to edit this extension to work with the new version of Opera (Chromium). Tested and Published for Opera 39. I don't know how many will actually come back and reuse this extension, but well, at least I'm using it extensively myself :)
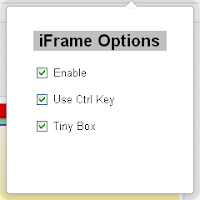
Update Version 0.2: Added an Option Page and Toolbar button to enable/disable, hover with Ctrl key, and show Tiny Box link or directly show the iFrame link preview
Update Version 0.3: Added Tiny Boxes for easy moving and resizing iFrame
Update Version 0.4: Added Options for Ctrl/Alt/Shift Key combination and Show/Hide Toolbar Button
Update Version 0.5: Added Options for Custom Size and Position,
also a feature to display search result of selected text in iFrame :) Love it!
Too bad Google search could not be opened in an iFrame.






Very nice, thank you :).
ReplyDeleteI'd love an OPTION for the little box to appear ONLY with a hotkey - e.g. hold down Ctrl, then hover a link.
Because I hover MANY more times than I want to preview, and having the little box appear and disappear as the mouse moves around is a bit distracting.
If so, ideally with a user-selectable hotkey, to avoid conflicts with existing hotkeys.
In any event, thanks again.
Thankyou for this great extension. And thanks especially for version 0.2 where this can be disabled easily. This really proves that you listen to your users.
ReplyDeleteI have written about your extension on my blog-
http://my.opera.com/Swapnil99pro/blog/2011/10/22/exotic-opera-extensions-iframe
Swapnil, thank you for the post. I'll try to improve it more since I'm constantly using it too. Suggestions are very welcome :)
ReplyDeleteI don't know if it's possible or not but can the iFrame be moved.
ReplyDeleteI mean is it possible to click and drag the iFrame window anywhere on the webpage?
If yes, please implement that. Thankyou very much for your Opera extension.
Swapnil, on version 0.2 you can move it by dragging the left/top border, I know it's pretty hard to do it. So I have submitted v0.3 (awaiting for release) that makes it easier to move and resize the iFrame. Stay tune for the update :)
ReplyDeleteOh Thanks. I tried iFrame 0.3 (now approved on the Opera extensions catalog) and it's perfect.
ReplyDeleteThanks for this extension, but can your pleas add an option to hide the toolbar button. I'm trying to have less icons there.
ReplyDeletegreetings eike
Hi eike, I'm working on your request for the next version, thank you for the suggestion :)
ReplyDeleteVersion 0.4 is simply awesome. You really listen to user feedback and you implement requested features so damn fast. Congratulations!
ReplyDeleteHi Swapnil, thanks for the compliment :) Well, I'm excited for it since I get to learn more of JS and Opera along the process
ReplyDeleteThis is an awesome and much-needed add-on, but it has stopped working for me... the tiny box does appear but clicking on it does not produce the iframe box; the linked page seem to load and then nothing happens, or it opens normally. Any ideas?
ReplyDelete@Gryzor, can you tell me more detail why it doesn't work? Maybe what version of Opera, what web page you are on. Also, did you change the setting for custom size and custom position? You can leave them all blank to show default size and position.
ReplyDeleteHello,
ReplyDeleteSorry if I wasn't very clear.
Using Opera 12.1191. The tiny box appears when I hover over a link, but hovering over the tiny box produces nothing. If I click on the tiny box then I see on the status bar that the target page load but then one of three happens:
a. nothing happens
b. page opens but not in the iframe but normally
c. page opens in a new page (presumably when link target is set as new or something).
This happens on your blog too, among others. I had not changed size and position.
Now, I toyed around with custom sizes. For a while the height box did not accept px (I would put, for instance, 200px but when I opened the menu again it would be simply 200). Then it stuck and now I do get an iframe with the target page, but it doesn't appear at the cursor but rather at 0,50-something.
Ah, ok, I'm onto something: I left all the fields empty and I noticed that when I click on the tiny box an element (like a thick line) appears at some random point at the top of the page, which I can drag and lo! the iframe is there, it was just sized at 0px/0px!
So I guess in the end positioning and sizing is messed somehow...
I hope this was clearer, if I can help any more please let me know!
Now I'm trying to have dimensions set at 50%/50% but the result is 50%/0px. And it still appears near the top of the page, not where the tiny box is...
ReplyDelete@Gryzor, I haven't tested it on Opera 12. Here are some notes that might help you:
ReplyDelete1. The custom size and position is relative to the browser window.
For example, width 50% means if your browser is 800px wide, the iframe will be 400px, but if you resize the browser to 1000px wide, the iframe will be 500px. If you set the custom width to 300px, the iframe will always be 300px wide. The default and recommended setting for custom width/height is 50%/90%
The custom position is also relative to the browser window, not relative to the tiny box. So if you set top to 10%, it will show the iframe 10% from the top of the window. The default setting (when you leave the custom position empty) is a few pixels to the right of the link, that's why it seems to be random, but actually it's not. If you want to fix the iframe to the right side of the browser, you can set the custom position to right 10px, top 10px.
2. After editing a text field, make sure you change the focus to other field in order to 'save' the last value. So let's say after changing custom width to 50%, custom height to 250px, click one of the custom position fields. That way the custom height will be correctly saved to 250px, not just 250
Let me know if this helps. In the meantime I will try to download Opera 12 and find which code that might have broken.
Thanks for your reply; I had already understood most of it, but the hint about changing focus among the checkboxes helped indeed!
ReplyDeleteUnfortunately positioning still doesn't work. I can set a custom position and it will appear there, but if I leave the boxes empty it always appears towards the top (a 'random' position) and not next to the link...
Thanks for your support and for a great addon :)
If enabled the expansion of "In-place translator" is activated, the "iFrame" it ceases to translate the text as if you select a text box appears on the expansion button that closes the "iFrame" translation of the text from the expansion of "In-place translator"
ReplyDeleteIf enabled the expansion of "IFrame", "In-place translator" to translate the text stops, as when you select text appears at this place the box extension "iFrame", which at this place closes button "In-place translator"
ReplyDeleteHi Anonymous, I haven't been able to try out the "In-place translator", it says the extension is broken on Opera extension list.
ReplyDeleteIt is not that the extension, this problem in this extension in this
ReplyDeletebecause that just somehow do not know why even when you select text box appears on the extension iframe, if the settings by pressing the action and links
In-place translator https://addons.opera.com/ru/addons/extensions/details/in-place-translator/1.11/?display=en
ReplyDeleteHi Herry, In-place translator https://addons.opera.com/ru/addons/extensions/details/in-place-translator/1.11/?display=en
ReplyDeleteat all strange reason appears when you select text box extension iframe, when setting is made only for links and action on key
Hi Alex, you can disable the select text box iframe search by removing the Default Search Text on preference page.
DeleteHi Herry, Thanks for the extension
ReplyDeletecan not be upgraded to (add the ability to):
- Remove click on a square, ie the frame is expanded when you hover on it
- When you hover on a link - shows a smaller frame is 25-50%
Iframe Dosen't Work With Videos Or video Clips On Any Werbsite Because The damn Tiny Box Is Too Far From The Cursor And We Don't Have Time To Get To the Tiny Box WHY.
ReplyDeleteArrange It Or Make Another One.
Because at This Time I Am Going To Delete It Otr Uninstall It.
It Dosen't Work.
The tiny box is always there until you click on something else, so you should have all the time to click it. What version of Opera are using? I have never used it to open video clips. What site are you trying it on?
Delete